|  | L e dÃĐveloppement sur tÃĐlÃĐphone portable est un sujet qui suscite lâintÃĐrÊt et la curiositÃĐ, tant par le cotÃĐ dÃĐfi technique que par la cible privilÃĐgiÃĐe quâoffre cet appareil : tant de personnes sont ÃĐquipÃĐs de mobilesâĶ Et pourtant rares sont les dÃĐveloppeurs qui franchissent le pas. Au travers d'un exemple simple, lâobjectif de cet article est de vous montrer les pistes qui vous amÃĻneront peut-Être, à crÃĐer votre premiÃĻre application mobileâĶ |
LâidÃĐe fun et simple
Pour cela, voici mon expÃĐrience personnelle en la matiÃĻre : lâidÃĐe est nÃĐe de crÃĐer une application trÃĻs simple afin dâavoir un suivi de la consommation dâessence de mon vÃĐhicule. En effet, jâutilisais la calculatrice de mon tÃĐlÃĐphone portable pour faire le ratio entre le nombre de litres consommÃĐ sur le nombre de km effectuÃĐs. Voila comment NokiaEssence est nÃĐâĶ
CotÃĐ matÃĐriel, je disposais de 2 tÃĐlÃĐphones portables de marque Nokia : un 3100 et un 6136. Les mobiles chez Nokia se dÃĐcomposent en 3 grandes sÃĐries : s40, s60 et s80. Mes 2 portables font partie de la sÃĐrie s40. Le site http://forum.nokia.com (Voir figure 1) mâa rapidement renseignÃĐ sur les possibilitÃĐs de ces 2 tÃĐlÃĐphones. Aux vues des spÃĐcifications, mon choix câest rapidement portÃĐ vers le modÃĻle 6136. Nokia 6136 Technical Specs
Operating System:
Nokia OS
Developer Platform:
Series 40 3rd Edition, Feature Pack 1
Java Technology:
MIDP 2.0
CLDC 1.1
JSR 120 Wireless Messaging API
JSR 135 Mobile Media API
JSR 172 Web Services API
JSR 184 Mobile 3D Graphics API
JSR 185 JTWI
JSR 205 Wireless Messaging API
JSR 226 Scalable 2D Vector Graphics API
JSR 75 FileConnection and PIM API
JSR 82 Bluetooth API
Nokia UI API
| EXPLICATIONS :
La base de la plateforme java pour dÃĐveloppement mobile :
- MIDP (Mobile Information Device Profile ) et
- CLDC (Connected Limited Device Configuration)
Pour information, CLDC 1.0 ne permet de gÃĐrer que les nombres entiers. Pas les nombres flottants, contrairement à CLDC 1.1.
JSR : Java Specification Request
JSR 75 : Package optionnel qui fournit des APIs utiles. Notamment pour lâaccÃĻs au systÃĻme de fichiers du mobile.
| Nokia 3100 Technical Specs
Operating System:
Nokia OS
Developer Platform:
Series 40 Developer Platform 1.0
Java Technology:
Nokia UI API
MIDP 1.0
CLDC 1.0
JSR 120 Wireless Messaging API
| Tableau 1 Les logiciels Jâai donc commencÃĐ par installer tous les logiciels nÃĐcessaires (cf. Tableau 2). Jâai ÃĐtÃĐ ensuite trÃĻs agrÃĐablement surpris de mâapercevoir quâun matÃĐriel de formation, trÃĻs bien fait, ÃĐtait à disposition de tous gratuitement : des tutoriaux indispensables disponibles sur le site d' EclipseME expliquent pas à pas comment construire ses premiÃĻres applications mobiles. | Logiciels nÃĐcessaires (Tous gratuits) : | Tableau 2 Figure 1 NOTE IMPORTANTE pour la suite de l'article : Le dÃĐveloppement du plug-in Carbide.j que je prÃĐsente dans les pages suivantes a ÃĐtÃĐ abandonnÃĐ par Nokia. EclipseME est un projet Open Source qui propose les mÊme fonctionnalitÃĐes et bÃĐnÃĐficie d'une rÃĐactivitÃĐ bien meilleure...
L'environnement de dÃĐveloppement
L'IDE utilisÃĐ, Eclipse, propose un ÃĐditeur agrÃĐable avec le confort habituel des IDE : coloration syntaxique, complÃĐtion de code, assistants etcâĶ Le " refactoring " (possibilitÃĐ par exemple de renommer intelligemment une mÃĐthode, un attribut ou paramÃĻtre partout dans le code) est un plus agrÃĐable.
Le plug-in " Carbide.j " avec le " SDK S40 3rd Edition Feature Pack " permet de crÃĐer et rÃĐgÃĐnÃĐrer un package application. Le sdk met à disposition un ÃĐmulateur trÃĻs proche du tÃĐlÃĐphone rÃĐel. Et chose trÃĻs utile, il est possible d'utiliser le dÃĐbuggeur d'Eclipse pour tracer le code de l'application qui s'exÃĐcute sur l'ÃĐmulateur.  Figure 1 bis Au commencement fÃŧt la MIDletâĶ
Le dÃĐbut de tout dÃĐveloppement mobile Java est de crÃĐer une MIDlet : une MIDlet est un programme java pour l'informatique embarquÃĐe, plus spÃĐcifiquement pour les machines virtuelles Java ME (Mobile ÃĐdition - J2ME en abrÃĐgÃĐ). Une MIDlet doit se conformer au standard MIDP (Mobile Information Device Profile). MIDP est un ensemble d'APIs J2ME qui dÃĐfinit la façon dont les applications se connectent à l'interface des tÃĐlÃĐphones cellulaires.
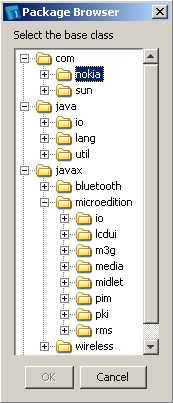
La classe principale de l'application doit Être une classe dÃĐrivÃĐe de la classe " javax.microedition.midlet.MIDlet ". Cette classe permet d'implÃĐmenter 3 mÃĐthodes : startApp, pauseApp et destroyApp qui seront appelÃĐes respectivement au dÃĐmarrage, à la mise en pause, ou à l'arrÊt de l'application. Les APIs disponibles pour le dÃĐveloppement J2ME sont à rechercher dans le package javax.microedition. Ensuite la MIDlet doit Être packagÃĐe dans un fichier " .jar ", ce que Carbide.j permet de faire aisÃĐment. L'affichage
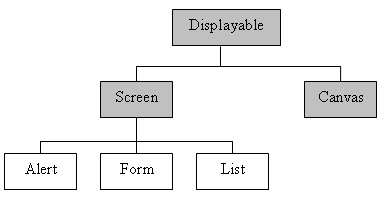
L'interface utilisateur ÃĐtant rÃĐduite, mÊme si plusieurs MIDlet sont en cours d'exÃĐcution à la fois, une seule affiche son ÃĐcran. La hiÃĐrarchie de classe mise en place pour l'interface utilisateur est basÃĐe sur la classe Displayable (Voir figure 2). 2 classes abstraites dÃĐrivent de cette prÃĐcÃĐdente : Screen et Canvas. Les classes concrÃĻtes dÃĐrivÃĐes de Screen fournissent une API de haut niveau afin de permettre l'affichage de fenÊtres.  Figure 2 Voici le code pour afficher une boite de dialogue : public class HelloWorldMIDlet extends MIDlet
{
public void ShowMessage(String aTitre, String aAlertText, AlertType aAlertType)
{
// CrÃĐation de la boite de dialogue " Alert "
Alert myAlert = new Alert(aTitre, aAlertText, null, aAlertType);
// Affichage de la boite de dialogue
Display.getDisplay(this).setCurrent(myAlert);
}
protected void startApp( )
{
ShowMessage("Hello world","Hello world",AlertType.INFO);
}
protected void pauseApp( )
{
}
protected void destroyApp( boolean p1 )
{
}
}
Les composants
La classe Form permet de construire les ÃĐcrans de lâapplication. GrÃĒce au plug-in Carbide.j, un ÂŦ Designer Âŧ de formulaire (Voir figure 3) permet de crÃĐer visuellement les ÃĐcrans en dÃĐposant (depuis la palette) les composants sur le formulaire. Un inspecteur dâobjet permet dâÃĐditer les valeurs des propriÃĐtÃĐs. Figure 3 Voici les objets proposÃĐ dans la palette de composant : Composants
| FonctionnalitÃĐ | ChoiceGroup
| SÃĐlectionner un ou plusieurs ÃĐlÃĐments de son choix.
| DateField
| Calendrier pour aider à la sÃĐlection de la date. SÃĐlectionner une date. En fonction de l'interface utilisateur, peut proposer un | Gauge
| Gauge de progression. | ImageItem
| InsÃĐrer une image dans le formulaire. | StringItem
| Afficher du texte, des boutons, des liens hypertexteâĶ | TextField
| Saisie de chaine de caractÃĻres, de nombres, dÃĐcimaux etcâĶ | Ticker
| Texte dÃĐfilant. | Command
| ReprÃĐsente une opÃĐration utilisable depuis l'interface utilisateur. | Tableau 3 Le composant Command a pour particularitÃĐ de proposer à l'utilisateur d'interagir avec l'application. Pour que la commande soit utilisable, le formulaire doit implÃĐmenter l'interface CommandListener. On retrouve typiquement la programmation ÃĐvÃĐnementielleâĶ // ImplÃĐmentation de l'interface CommandListener :
public void commandAction(Command aCommand, Displayable aDisplayable)
{
if ( aCommand == commandOk ) ActionOk();
if ( aCommand == commandSauver ) ActionSauver();
// etc.
}
// Au prÃĐalable il faudra enregistrer ces commandes à l'initialisation de la form grace à ces instructions :
this.addCommand(commandOk);
this.addCommand(commandSauver);
// Cette instruction dÃĐfini l'interface comment listener d'ÃĐvÃĐnement
this.setCommandListener(this);  Figure 3 bis Le graphisme
Des APIs de plus bas niveau sont aussi disponibles : la classe Canvas est à la base de tout nouveau graphisme à implÃĐmenter. Elle permet de reprÃĐsenter des donnÃĐes sous formes de diagrammes ou de crÃĐer des animations, voire mÊme des jeux.
La mÃĐthode centrale de la classe Canvas à implÃĐmenter est la mÃĐthode paint(Graphics g). Lâobjet graphique passÃĐ en argument à cette mÃĐthode permet les opÃĐrations graphiques, comme le tracÃĐ de lignes, de cercles, lâaffichage de texte, le remplissage par une couleur, etc. La classe Image complÃĻte ces APIs de bas niveau pour lâaffichage. Lâimage devra Être dans un format reconnu par le mobile. Le standard MIDP reconnaÃŪt en standard le format PNG.
La persistance des donnÃĐes
Il est possible de stocker les donnÃĐes de 2 maniÃĻres : soit en utilisant le RMS (Record Management Store), soit en utilisant le systÃĻme de fichiers. Dans le premier cas (RMS), le package javax.microedition.rms livrÃĐ avec MIDP 2.0 donne accÃĻs à une sorte de mini base de donnÃĐes. Chaque MIDlet aura accÃĻs à ses donnÃĐes et uniquement à ses donnÃĐes. Aucune autre application ne peut y avoir accÃĻs. Les jeux notamment stockent les ÂŦ high scores Âŧ avec ce systÃĻme. Lâautre solution est dâutiliser un systÃĻme de fichiers classique. Pour cela, il faut que le tÃĐlÃĐphone portable supporte lâoption ÂŦ JSR 75 FileConnection Âŧ. Lâavantage de cette solution est que les donnÃĐes soient ensuite rÃĐcupÃĐrables sur votre PC. Un des objectifs de lâapplication que je voulais crÃĐer, ÃĐtait de pouvoir rÃĐcupÃĐrer les donnÃĐes saisies sur PC, afin de pouvoir les retraiter via Excel par exempleâĶ
Le chemin complet dâun fichier est de la forme ÂŦ file:///c:/nokia/Images/Image001.jpg Âŧ. Le prÃĐfixe file:/// indique que lâon travaille sur un fichier, et ÂŦc:/Âŧ correspond à la mÃĐmoire interne. La carte mÃĐmoire correspond au lecteur ÂŦe:/ Âŧ. Ecrire un fichier, oui, mais dans quel dossier ? Il faut avoir la permission. La solution que jâai choisi est dâutiliser le dossier photo de mon mobile afin dây dÃĐposer mon fichier de donnÃĐes. Ce dossier est un dossier ÂŦ public Âŧ.
Le code suivant permet de rÃĐcupÃĐrer une connexion en lecture et ÃĐcriture au fichier de donnÃĐes :
// RÃĐcupÃĐre le dossier des photos
String url = System.getProperty("fileconn.dir.photos");
// Rajoute le nom du fichier
url = url + "NokiaEssence.txt";
// RÃĐcupÃĐre la connexion
mainFileConnection = (FileConnection) Connector.open( url, Connector.READ_WRITE );
La classe FileConnection permet l'accÃĻs au systÃĻme de fichier d'une maniÃĻre gÃĐnÃĐrale : elle permet de lister, supprimer, obtenir des informations sur les fichiers, etc. L'accÃĻs au fichier s'effectue à l'aide des flux : InputStream en lecture et OutputStream en ÃĐcriture. Voici un exemple de code pour crÃĐer le fichier :
public void WriteToFileString(String aStringToWrite)
{
// CrÃĐe le fichier
mainFileConnection .create();
// RÃĐcupÃĐre le flux en ÃĐcriture
OutputStream os = mainFileConnection .openOutputStream();
// Ecrit dans le fichier
os.write(aStringToWrite.getBytes());
// Vide le cache
os.flush();
// Ferme le fichier
os.close();
}
L'option JSR 75 ne se limite pas à l'accÃĻs au systÃĻme de fichiers. Elle fournit une 2ÃĻme API nommÃĐe PIM (Personal Information Management). Cette API permet l'accÃĻs aux donnÃĐes personnelles (Contacts/Liste des numÃĐros de tÃĐlÃĐphone, Agenda/Calendrier, Liste des choses à faire) depuis la mÃĐmoire interne du tÃĐlÃĐphone ou la carte SIM. Voici un petit exemple de code pour lister les contacts :
PIM pim = PIM.getInstance();
int i = 0;
try
{
ContactList cl= (ContactList)pim.openPIMList(PIM.CONTACT_LIST, PIM.READ_ONLY );
Enumeration e=cl.items();
while(e.hasMoreElements() )
{
// RÃĐcupÃĻre un contact
Contact contact = (Contact)e.nextElement();
// Pour rÃĐcupÃĐrer un N° de tÃĐlÃĐphone par exemple :
// String tel= contact.getString( Contact.TEL, 0 );
i++;
}
System.out.println(i+" tÃĐlÃĐphones trouvÃĐs.");
}
catch(PIMException pime)
{
System.out.println("Aucun contact trouvÃĐ");
}
catch(SecurityException se )
{
System.out.println("L'application n'a pas la permission d'accÃĐder à la liste");
}
MultimÃĐdia API
Si votre tÃĐlÃĐphone portable supporte la spÃĐcification JSR 135 Mobile Media API, vous pourrez gouter à la joie de piloter l'appareil photo ou camÃĐra de votre mobile. 4 classes principales sont là pour utiliser l'API : Voir figure 4 - Manager
- Player
- Control
- Datasource
 Figure 4 La classe Manager contient uniquement des mÃĐthodes statiques. La mÃĐthode Manager.createPlayer crÃĐÃĐ un player avec un DataSource associÃĐ pour lui fournir les donnÃĐes. La source de donnÃĐes peut Être construite à partir d'un flux (InputStream) ou d'un " URI-style locator ". En voici quelques exemples : URI-style locator
| Source de donnÃĐes | file:///c:/nokia/Images/Image001.jpg
| Un simple fichier | http://adresseweb.com/fichier.wav
| Une adresse web | capture://image
| Capturer une photo depuis l'appareil photo | capture://video
| Capturer une vidÃĐo | capture://audio
| Enregistrer du son | Tableau 4 Voici un exemple de code pour afficher la capture en temps rÃĐel de ce qui est visualisÃĐ par l'objectif de l'appareil photo. Le rendu est affichÃĐ directement sur la Form.
Form f = new Form("JPP Form"); // CrÃĐe la form principale
Display.getDisplay(this).setCurrent(f); // Affiche la form
Player p = Manager.createPlayer("capture://video");
p.realize(); // Initialise le player
VideoControl vc = (VideoControl)p.getControl("VideoControl");
if (vc != null)
{
Item it = (Item) vc.initDisplayMode (VideoControl.USE_GUI_PRIMITIVE, null);
f.append(it); // Rajoute l'item à la form.
p.start(); // Affiche la vidÃĐo dans l'item.
}
La ligne de code suivante permet de prendre une photo :
videoControl.getSnapshot("encoding=bmp");
Cette architecture trÃĻs ouverte permet aussi d'afficher des vidÃĐos au format 3gp, de jouer des sons trÃĻs facilement, etc. La mÃĐthode getControl de la classe Player renvoie une interface abstraite que plusieurs classes concrÃĻtes implÃĐmentent. Suivant les cas, le transtypage vous permettra de manipuler tel ou tel type de contrÃīle. Voici quelques exemples de classes concrÃĻtes : - ToneControl
- VolumeControl
- VideoControl
- StopTimeControl
- RecordControl
Le dÃĐveloppement de jeux
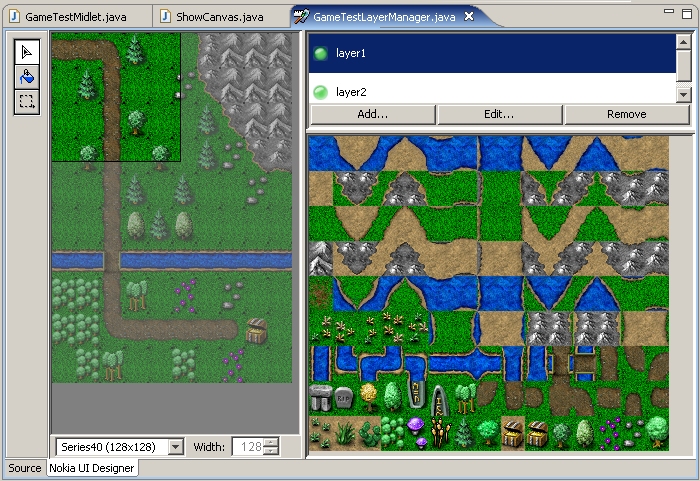
Nokia fournit avec son sdk tout un ensemble de fonctionnalitÃĐs pour la crÃĐation de jeux. Un tutorial installÃĐ avec Carbide.j permet de crÃĐer votre premier jeu sur mobile en quelques clicks, tout en expliquant les bases. Carbide.j propose aussi un designer afin d'ÃĐditer vos propres cartes pour vos jeux 2D (Voir figure 5). Les nostalgiques se rappelleront le temps des sprites et dÃĐfilement d'ÃĐcrans.  Figure 5
Mais le plus impressionnant reste les jeux 3D. L'option JSR 184 (M3G Mobile 3D Graphics API) propose tout le nÃĐcessaire en la matiÃĻre. 3 classes sont la clÃĐ de voute de cette option :
Graphics3D
| Contexte 3D graphique : effectue le rendu
| Loader
| Permet de charger les objets individuellement et les graphiques de la scÃĻne entiÃĻre (Fichiers M3G et PNG)
| World
| NÅud racine de la scÃĻne. La scÃĻne est une arborescence d'objets
| Tableau 5 Nokia a pour l'instant une longueur d'avance en matiÃĻre de jeux vidÃĐo pour mobile. Le " smartphone " N-Gage (mi tÃĐlÃĐphone, mi console de jeu) en est un bel exemple. Mais Nokia ne se limite pas à la production de terminaux : la sociÃĐtÃĐ a lancÃĐ un sdk nommÃĐ SNAP (Scalable Network Application Package). Il s'agit d'une solution " clÃĐ en main " pour fournir une infrastructure de services pour la communautÃĐ de jeux en ligne multi-joueurs.
SNAP permet d'ÃĐtablir une communication rÃĐseau entre le terminal et le serveur de jeu afin de rejoindre une communautÃĐ de jeu. Les fonctionnalitÃĐs proposÃĐes sont l'authentification, la liste de contacts, l'ÃĐchange de message en cours de jeu, la crÃĐation d'ÃĐvÃĐnements et enfin le classement des joueurs. Ce sdk particulier est conçu pour fonctionner avec les standards MIDP 2.0 et CLDC 1.0
Communications / Web services
Par dÃĐfinition, un tÃĐlÃĐphone est un objet communicant :, bien plus que vous ne pouvez l'imaginer : la variÃĐtÃĐ des moyens de communication et des protocoles est impressionnante. Jugez-en par vous-mÊme : Type de communication
| Url spÃĐcifique | Option
| | Infrarouge | comm:<port> | MIDP | | Web | http://<adress> | MIDP | | Web sÃĐcurisÃĐ | https://<adress> | MIDP | Datagrams
| datagram://:<port> | MIDP | Socket
| socket://<port> | MIDP | Ssl
| ssl://<address> | MIDP | Sms
| sms:// | JSR 120 | Mms
| mms:// | JSR 205 | Bluethoot
| btspp://<server address> | JSR 82 | Tableau 6 Le package javax.microedition.io.Connector est le point d'entrÃĐe de l'utilisation de ces moyens de communication.
Reste un autre moyen de communication trÃĻs populaire : les Web services. L'option JSR 172 permet de s'appuyer sur un serveur ou fournisseur de Web services dÃĐjà existant. Le but de ce package est de fournir un parsing XML, et une API standard pour accÃĐder et consommer des Web services. Un des avantages de crÃĐer un Web service est de permettre à diffÃĐrents clients (application client riche, application web via un navigateur, ou application mobile) d'accÃĐder au mÊme service. Carbide.j facilite le travail en proposant un gÃĐnÃĐrateur de code afin d'accÃĐder aux Web services. La logique " mÃĐtier " est donc centralisÃĐe et rÃĐutilisable pour diffÃĐrents types de clients.
Une autre option, qui couplÃĐe avec les web services semble vraiment prometteuse est l'option JSR 179 (GÃĐolocalisation). Aujourd'hui, cette option n'est pas encore trÃĻs rÃĐpandue. Elle fournit des informations comme le positionnement gÃĐographique (latitude, longitude et altitude), la vitesse du terminal mobile en dÃĐplacement, etc. Ces informations peuvent provenir de diffÃĐrentes sources : GPS, rÃĐseau cellulaire, ou pour des localisations de proximitÃĐ Bluethoot positionning system par exemple. Cette option fournit aussi un ensemble de classes afin de se connecter à une base de donnÃĐes de " landmark ". Un landmark est une localisation physique connue qui est associÃĐe avec un nom reprÃĐsentant cette localisation.
Les mobiles sont aussi ÃĐquipÃĐs de navigateur web. La norme actuelle pour le dÃĐveloppement de pages web pour ces navigateurs est XHTML MP (Mobile Profile). XHTML est trÃĻs proche du HTML que l'on connaÃŪt. Il suffit d'Être un peu plus rigoureux sur quelques points comme dans la fermeture des balisesâĶ Cependant, il faudra adapter les pages à une taille d'ÃĐcran à laquelle le web ne nous a pas habituÃĐs. Cela rÃĐduit forcÃĐment le nombre d'informations affichÃĐes simultanÃĐmentâĶ
Cependant beaucoup d'opÃĐrateurs font payer au prix fort l'accÃĻs à Internet via leur rÃĐseau. Mais à ne pas en douter, la demande croissante d'accÃĻs à Internet via ces terminaux sera forte. A quand verrons-nous la guerre commerciale chez les opÃĐrateurs mobiles pour nous proposer un accÃĻs Internet mobile illimitÃĐ Ã un prix tout à fait compÃĐtitif ? L'exemple des " box " que nous connaissons aujourd'hui chez les opÃĐrateurs tÃĐlÃĐphoniques classiques pourrait donner quelques idÃĐes aux opÃĐrateurs mobilesâĶ
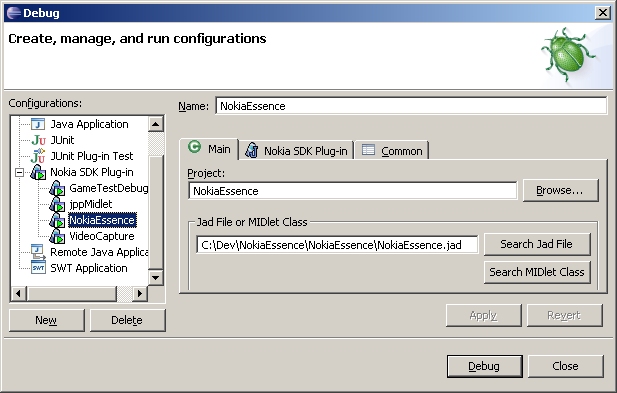
Test et dÃĐbogage
AprÃĻs avoir installÃĐ Carbide.j et le sdk s40, rien n'est plus simple pour tracer votre code : Posez vos points d'arrÊt, rÃĐgÃĐnÃĐrez votre package, et vous pouvez tester votre application en cliquant sur le bouton debug. Eclipse basculera automatiquement en perspective de dÃĐbogage (Voir image IDEDebug). Si vous crÃĐez plusieurs projets mobiles, vous aurez intÃĐrÊt à crÃĐer diffÃĐrentes configurations (Voir image IDEDebugConfiguration). CotÃĐ test, un framework de test unitaire (J2MEUnit) basÃĐ sur le cÃĐlÃĻbre JUnit et adaptÃĐ au monde mobile offre l'environnement nÃĐcessaire pour capitaliser ses tests ( http://j2meunit.sf.net ).  Figure 5 bis Le dÃĐploiement
Le transfert de l'application peut s'effectuer sur le tÃĐlÃĐphone de diffÃĐrentes maniÃĻres. Les moyens les plus courants sont le cÃĒble usb, l'infrarouge ou le bluetooth. Par cÃĒble usb, un logiciel comme Nokia Pc Suite (qui propose parmi ses nombreuses fonctionnalitÃĐs d'installer une application par simple copie du fichier .jar) sera nÃĐcessaire. L'envoie du fichier par infrarouge installe automatiquement l'application sans avoir besoin d'un logiciel tiers.
Un autre moyen trÃĻs rÃĐpandu pour installer et diffuser des MIDlet est d'utiliser la technique nommÃĐe OTA (Over The Air) : le distributeur de votre application installe la MIDlet sur un serveur web et fournit un lien hypertexte. L'utilisateur active ce lien sur le tÃĐlÃĐphone portable qui va dÃĐclencher le tÃĐlÃĐchargement de la MIDlet. Le lien pointera comme l'indique l'exemple vers le fichier .jad crÃĐÃĐ lors de la gÃĐnÃĐration du package par Carbide.j.
<A href="/sybaris/MaMIDlet.jad">Cliquez ici</A> pour installer l'application
L'un des gros avantages du langage java est sa portabilitÃĐ. La portabilitÃĐ signifie que le programme fonctionnera sur une grande quantitÃĐ de plateformes diffÃĐrentes, sans nÃĐcessiter d'Être recompilÃĐ. MÊme si on dÃĐveloppe avec les outils fournit par Nokia, le fruit du dÃĐveloppement peut tout à fait Être utilisÃĐ sur d'autres marques de tÃĐlÃĐphones, sans recompilation. Il suffit que le tÃĐlÃĐphone supporte les spÃĐcifications qui ont ÃĐtÃĐ Ã la base du dÃĐveloppement (MIDP, CLDC et JSRâĶ) et le fichier .jar sera exÃĐcutÃĐâĶ
SÃĐcuritÃĐ
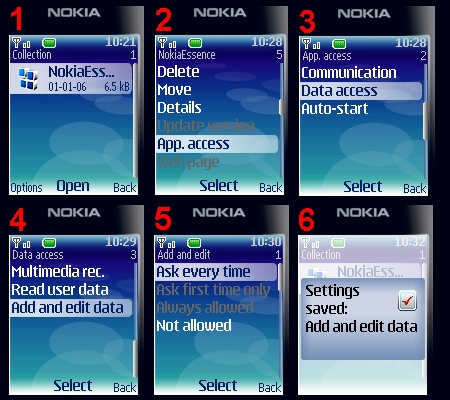
L'accÃĻs aux fichiers via l'API JSR 75 n'est pas autorisÃĐ par dÃĐfaut. En effet, on ne plaisante pas avec la sÃĐcuritÃĐ sur tÃĐlÃĐphone portable : une MIDlet non signÃĐe se verra par dÃĐfaut refuser l'accÃĻs au systÃĻme de fichier (cf. Tableau 7). L'utilisateur pourra paramÃĐtrer cela, mais il devra quand mÊme donner son autorisation (" Ask every time ") à chaque ouverture de fichiers. Pour que votre application puisse se passer de l'autorisation de l'utilisateur, elle devra Être signÃĐe. Comment donner l'accÃĻs aux fichiers à une application non signÃĐe : (Voir figure 6)
- Dans la liste des applications, positionnez-vous sur NokiaEssence. SÃĐlectionnez " Options ",
- SÃĐlectionnez " App. access ",
- SÃĐlectionnez " Data access ",
- SÃĐlectionnez " Add and edit data ",
- SÃĐlectionnez " Ask every time ",
- Un message vous confirme votre choix.
Pour information dans l'ÃĐcran n°5, les options (" Ask first time only " et " Always allowed " se dÃĐgrisent uniquement si l'application est signÃĐe) | Tableau 7  Figure 6 De plus il faudra donner les permissions suivantes à la MIDlet :
javax.microedition.io.Connector.file.read
javax.microedition.io.Connector.file.write
Cela se paramÃĻtre lors de la gÃĐnÃĐration du package avec Carbide.j
Signature des applications
Signer une application consiste à envoyer des clÃĐs gÃĐnÃĐrÃĐs depuis Carbide.j à une autoritÃĐ de certification. AprÃĻs avoir dÃĐclinÃĐ votre identitÃĐ et donnÃĐ quelques ÃĐlÃĐments d'identification personnelle, cette autoritÃĐ vous renverra un certificat numÃĐrique qu'il faudra importer grÃĒce au plug-in Carbide.j. L'autoritÃĐ de certification vous facturera cela. Comptez environ 199$ pour 1 an. En effet, les certificats ont une durÃĐe de validitÃĐ. De plus votre tÃĐlÃĐphone doit aussi possÃĐder un " certificat d'autoritÃĐ " de l'autoritÃĐ qui vous aura dÃĐlivrÃĐ le certificat.
Mon choix a donc ÃĐtÃĐ de ne pas signer mon application (question de coÃŧt), et de laisser l'utilisateur autoriser l'application à accÃĐder aux fichiers. Cependant, à chaque ouverture de fichiers, cette autorisation est demandÃĐe à l'utilisateur. Cela m'a contraint à stocker toutes mes donnÃĐes dans un unique fichier afin qu'une seule autorisation soit demandÃĐe durant l'exÃĐcution de l'application.
Bilan & difficultÃĐs rencontrÃĐes
L'utilisateur doit confirmer à chaque lancement l'autorisation d'accÃĻs au systÃĻme de fichiers. Ce cotÃĐ restrictif de la sÃĐcuritÃĐ a ÃĐtÃĐ une contrainte.
Une incompatibilitÃĐ entre Eclipse 3.2 et Carbide.j 1.5, m'a empÊchÃĐ d'utiliser le dÃĐbuggeur d'Eclipse. La solution a ÃĐtÃĐ de basculer sur Eclipse 3.1.
Le codage a ÃĐtÃĐ assez rapide, et les forums de discussion Nokia ( http://www.forum.nokia.com ) permettent de poser les questions bloquantes. Ces mÊmes forums constituent aussi une base de connaissance trÃĻs utile.
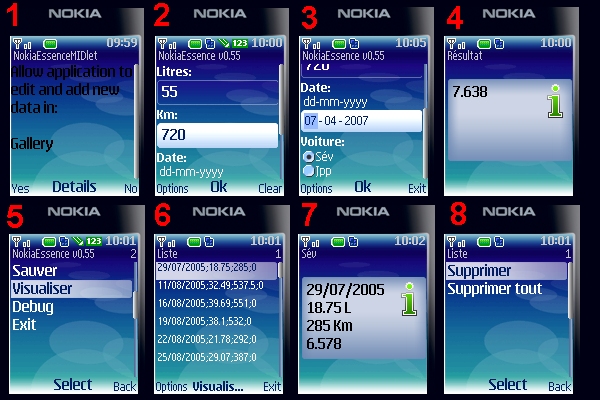
Le rÃĐsultat de mon dÃĐveloppement est visible sur les captures d'ÃĐcrans (Voir figure 7). Les sources, l'application, la documentation utilisateur sont disponibles sur le cdrom ou sur le site http://jp.planas.free.fr/nokiaessence oÃđ vous retrouverez les mises à jour.  Figure 7
Conclusion
Dans un environnement oÃđ l'ordinateur n'est pas toujours prÃĐsent, il est envisageable de se tourner vers ce genre d'application à moindre coÃŧt. L'interface d'entrÃĐe privilÃĐgie essentiellement la saisie numÃĐrique. C'est ainsi que l'adaptation à ce type de plateforme nÃĐcessite de repenser la maniÃĻre d'apprÃĐhender les applications : il peut parfois Être plus pratique de substituer la saisie par la prise d'une photo qui servira d'identifiant, quitte à complÃĐter les informations ultÃĐrieurement sur ordinateur.
En conclusion, les outils (IDE, sdk, plug-ins, outils de design, etc.âĶ), les normes, le matÃĐriel de formation, les documentations sont là . Nokia propose de maniÃĻre claire et efficace tout le nÃĐcessaire pour vous lancer sur le sujet. Ce type de dÃĐveloppement est beaucoup plus simple qu'il n'y parait. Les projets sont de petite taille, donc rapide à rÃĐaliser. Les possibilitÃĐs sont vastes. Pourquoi ne pas vous lancer dans la crÃĐation d'une petite application pour mobile ? C'est fun, ludique et rapide.
A vous de trouver la bonne idÃĐeâĶ
|